KIT724 Assignment 3 Report

Introduction
This application interface aims to use an innovative way of providing exposure therapy to patients with nyctophobia. It provides users with different scenarios in real life where they may face nyctophobia and allows users to progress their therapy gradually without causing any danger.
Description of the application
The application provides real-life scenes for patients to choose from, and patients can also adjust the light sources themselves to gradually turn off the light sources, in order to do an exposure therapy. In addition, the scenarios provided would simulate the real-life activities that patients may be doing at night, to provide the opportunities to perform day-to-day activities under the supervision of a doctor.
Ideally, this application would be used in a therapy centre, where patients would have access to VR headsets. Patients will be inspected thoroughly before using the device to ensure this therapy is appropriate for them. Doctors can provide recommendations of which types of rooms the appropriate for the patient based on individual cases, or the patient can also choose their own desired rooms that best align with their real living environment.
Commonly, exposure therapy would happen in a doctor’s consultation room. However, with the presence of the doctor, the patient may not be as relaxed as in their own home, which may cause the therapy to be less effective. Otherwise, if the therapy happens in a patient’s home, it would cause inconvenience to the doctor if they have multiple patients at the same time. With the implementation of VR technology in this application, the patient can get the opportunity of simulating daily activities they would be doing alone in a more relaxed mode, also the doctor can handle multiple patients in the therapy centre at once when they are doing the therapy, as they only need to monitor their usage of the application and biological signals to ensure safety. It also provides an extra layer of safety as the patient would not be able to do anything dangerous to their physical body in a simulation application.
Interaction Design
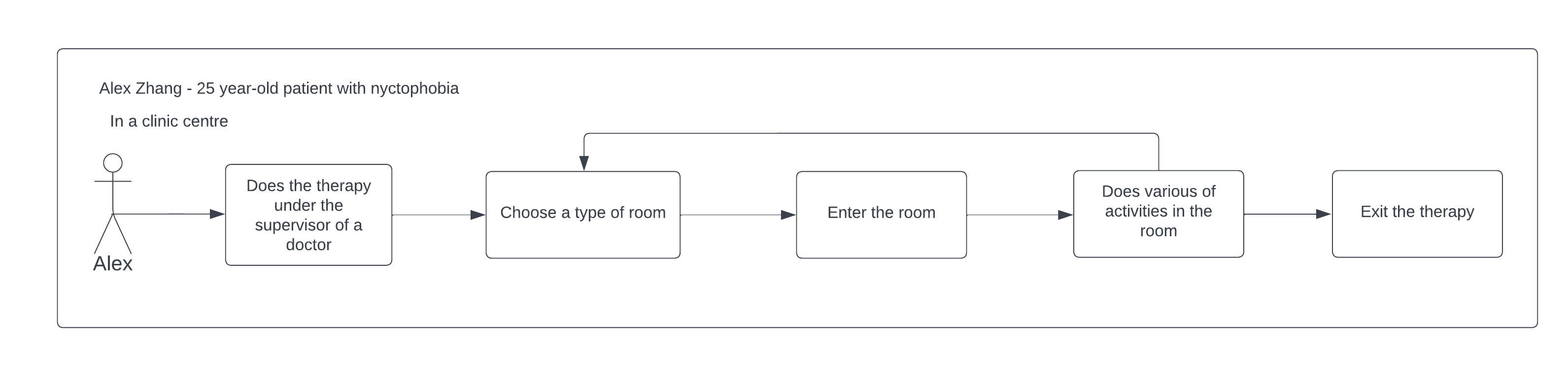
Analysing user requirements and using appropriate tools to sort and order the findings is one of the stages of interaction design, to demonstrate usability and usefulness. (Interaction Design Foundation n.d.) The following storyboard simulates one of the situations where a patient would use this application during therapy.

Figure 1 Storyboard of a patient using this application
As shown in Figure 1, the patient is using the application once they get approval from the doctor. Then they would be asked to choose a room type based on their individual symptoms, or the doctor may choose a room for the patient. The patient will then be brought to the room, where they can perform daily activities there. When they feel relaxed and comfortable to proceed further, they may start turning off the light sources one by one gradually until it is completely dark in the room. During the process, they may choose to turn on the light again if they feel uncomfortable, or the doctor would terminate the application if any danger is observed.
As this is only the first version of the prototype for this application, only a small study room with various candle light source that users can turn on or off freely are implemented. Ideally, this application would provide various rooms to simulate real-life experiences, including a study room, living room, bedroom, kitchen, and outdoor environment, etc. In each of the rooms, patients can perform different activities accordingly, such as reading, watching movies, sleeping, cooking, and walking. The therapy room should be large enough for the patient to do these activities, and security procedures should also be implemented so that patients should never be using this application without proper monitoring, for example. The environment in these rooms should also make the patient feel relaxed, further implementation would include audio sources of music that the patient can turn on or off, video sources like movies or TVs, books that can be read by the patient, etc.
Technical development
In the submitted application, the interaction used is the candle lights that can be turned on or off by pressing a button included in the prefab. The button is the candle bar itself, and a box collider is used to trigger the activity of turning on or off the point light associated with it. The fire component included in the prefab is also set to active or inactive, based on the current state of the point light. The Toggle Light Switch Behaviour script introduced in the tutorial is used and modified accordingly. The render lighting setting is also adjusted as the environment lighting and reflections are set to 0 intensity, in order to make a complete dark room when all the additional light sources are turned off by the user.
Description of 3D Models
The asset packages used in this prototype are from Omni Studio from the Unity asset store, named Free Medieval Room. All prefab used are from this asset package with some modifications to be used in the scene to achieve the interaction mentioned above. The script used to trigger the light switch is from KIT724 tutorial with some modifications to also trigger the fire status.
References (Not using AI)
Free medieval room: 3D environments (2018) Unity Asset Store. Available at: https://assetstore.unity.com/packages/3d/environments/free-medieval-room-131004 (Accessed: 15 September 2023).
What is interaction design process? (no date) The Interaction Design Foundation. Available at: https://www.interaction-design.org/literature/topics/interaction-design-process#... (Accessed: 24 September 2023).
Leave a comment
Log in with itch.io to leave a comment.