KIT724 Assignment 2 Report
1. Introduction
This application interface aims to provide tourists with an immersive experience of visiting museums or galleries using AR technology. It detects images of artwork and returns a 3D model of the real artwork that the user can interact with.
2. Description of the application
The application detects images of artwork and returns relevant 3D models that show the detail of the artwork in a real-life setting. In addition, users are provided with buttons that they can interact with the UI, to demonstrate more detailed information about the artwork.
Ideally, this application would be used as an add-on to a museum or gallery’s collection of artworks. Before designing any interface, it is important to make sure we as developers understand our users and their problems (Fawcett 2021). The traditional interface of a collection or a handbook only includes images with usually a long paragraph to introduce the detail of the artwork. In the modern world where people are less interested in reading long paragraphs, thick handbooks may not be as attractive to tourists as before, which means it is time to come up with more attractive ways for tourists to enjoy their visits, as well as to attract potential tourists that may be interested in visiting the site in person.
This prototype aims to solve this problem by developing a conceptual prototype with the implementation of AR technology. With the immersive experiences that it provides, users will have a better opportunity to view the actual artworks before and after the visit, when they are not actually on the site. Even compared to other software interfaces such as a traditional mouse and keyboard, AR technology has the advantage of simulating the real-life experience of visiting a museum in person, instead of looking at the images or watching the videos that a digital collection may provide.
3. Interaction Design

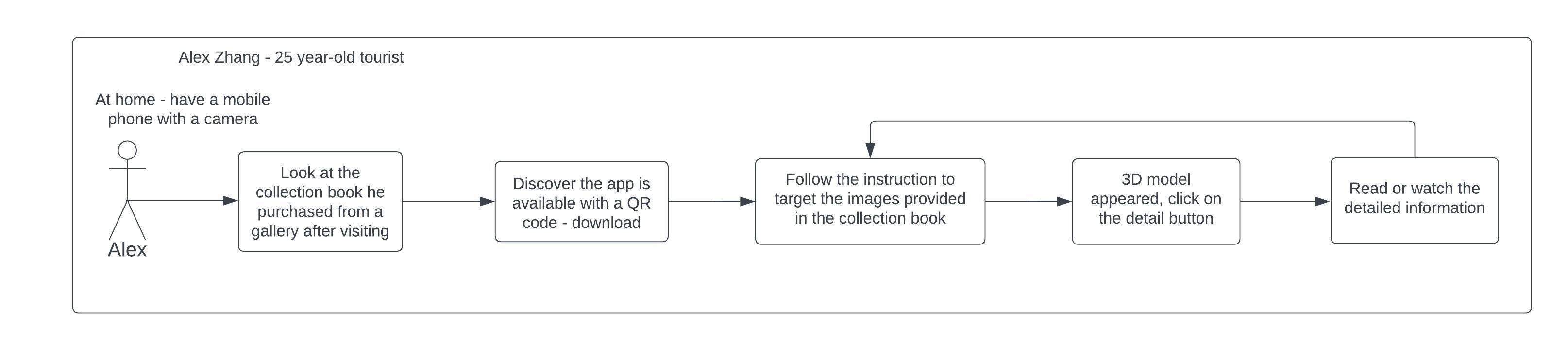
As shown in Figure 1, the user would be presented with the 3D model first and the detailed information is not presented before the user click on the button to trigger it to appear. This is deliberately designed with the consideration of the design principle so that the user would not be overwhelmed with too much information in one scene. In addition, a cancel button is also designed for the user to exit the detailed information stage of the app anytime.
In addition to the interactions implemented in the current prototype, other ideal interactions would be with the 3D model. It would be better if it can allow the user to rotate and scale the model so that they can have a better look at the artwork closely. Another interaction could be with the detailed information scene, where currently only texts are provided to the user. For future implementation, videos and audio can also be included, where interfaces that allow the user to drag the process bar or press the play button would be desired.
4. Technical Development
In the submitted application, World-Space Canvas Buttons are used to achieve the interactions. Two buttons are designed beside each other, with the cancel button and text primarily set as not active. After the user pressed the detail button, the cancel button and text are set to active, and the detail button to inactive using the OnClick listener. Similarly, after the user pressed the cancel button, the text and cancel button are set to be inactive, while the detail button is set to be active again. So, when the user has not pressed the detail button, the cancel button will not appear, and similarly for the detail button if the detailed information has already been displayed, in order to avoid confusion for the user.
5. Description of 3D Models
The 3D models used in this prototype are from the Unity Asset Store, named Vases PBR - Vol.2, which is a set of ceramic vases that can represent artworks in a museum. In addition, the image targets used ideally should be identical to the 3D model. However, for the purpose of better augmented quality for this prototype, the photos used are taken by myself. The models used are as below:
Vol_2_Vase_01.prefab

Vol_2_Vase_03.prefab

Vol_2_Vase_05.prefab

Vol_2_Vase_06.prefab

Vol_2_Vase_09.prefab

References (not using Generative AI)
Astronaut (2018) ‘Vases PBR - Vol.2’. Unity Asset Store. Available at: https://assetstore.unity.com/packages/3d/props/vases-pbr-vol-2-126057 (Accessed: 18 August 2023).
Fawcett, A. (2021) Introduction to human-computer interaction & design principles, Educative. Available at: https://www.educative.io/blog/intro-human-computer-interaction#steps (Accessed: 18 August 2023).
KIT208/724 Virtual and Mixed Reality (n.d.), Lecture - Human Computer Design Process, School of ICT, University of Tasmania, Available at: https://mylo.utas.edu.au/d2l/le/content/598980/viewContent/5101698/View (Accessed: 5 August 2023).
KIT208/724 Virtual and Mixed Reality (n.d.), Tutorial - Augmented Reality - Vuforia Interaction, School of ICT, University of Tasmania, Available at: https://mylo.utas.edu.au/d2l/le/content/598980/viewContent/5101769/View (Accessed: 10 August 2023).